What is a Fractal?
The definition is: A mathematically generated pattern that is reproducible at any magnification or reduction.
However, in Photoshop, we do not need to use such complicated math functions to make a fractal, but just the Pen tool and Actions window.
Preparation:
So, let’s get started!
- First, open up Photoshop (6/7/CS2/etc).
- Now, create a new document with a white background and make the resolution something fairly large. For this tutorial I made mine 1600x1200.
- Now, that we have our new document lets make a new layer. We shall call this layer “Fractal”. Select this layer and then read on to the procedure.

Procedure:
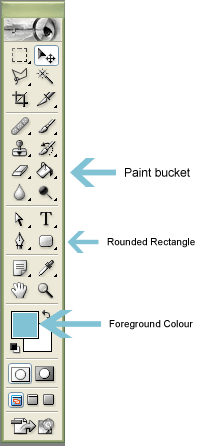
- Select the paint brush tool and make sure that you have the size of the brush at 1px.

- Now select the pen tool and make sure that you click the paths button where it displays the options for the pen tool.
- This part gets tricky, so read carefully. Take the pen tool and draw any sort of path in the middle of the document (Fig 1):

Try not to make it too complex, but not too simple. Here is what mine looks like. Once you have finished with the path, hold ctrl + shift on your keyboard and select all the anchor points in the path you have just created. It should look something like this (Fig 2):

- Once you have done this, select your paint brush and then we can start using the actions palette to record our actions!
- Find the Actions window or go to Windows>Actions. Now, click the ‘create new action’ button.

- Once you have done this, name this action “Fractal 1”. Click record:

Alright, we are about half-way through now.
et's continue from where we left off:
- After Step vi, press Ctrl + t (transform):

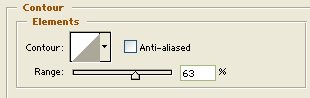
- This should create a box around your path. Change the size too 101% of the path and make the rotate 1 on the transform toolbar at the top. Click, ‘confirm’ (the checkmark on the right).
![]()
- You are almost done, but not yet! Find the ‘Paths’ window or go to Windows>Paths. You should see your path there. Click the ‘stroke path with brush’ button.

- Once you have done that, you should notice that your path has been stroked with a 1px brush stroke.
- If all is good, you can now click ‘Stop recording’ from the actions window.

- On the actions window, click ‘Fractal 1’ and then click play.
- If successful, the actions will play and they will transform and stroke your path.
- This is the fun part. Click ‘play’ a bunch of times and you will notice that a bunch of lines are being created. If you do this enough, you can create some dazzling fractals:

- This is what my outcome was after like a million clicks

- Once you are finished and love the outcome of your fractal, you can go ahead and delete the work path.
- This is my outcome after duplicating the fractal (same as what you saw in the previous page) and rotating it:

Conclusion:
Well, I hope you liked this tutorial. Here are some tips you can use to make your fractals look better.
-
Incorporate the filter, Blur, after you record the stroke action. This will make your lines look more like gradients and less “liney”.
-
Change the amount of percent of size or rotation you record while using the transform tool.
-
Make a ton of these things because they are so fun to do!